في عصر المعلومات الحالي، يحتاج كل عمل تجاري ناجح و مشروع صغير إلى موقع إلكتروني. لكن لتحصل على موقع إلكتروني محترف لا تحتاج إلى إنفاق الآلاف، باستخدام الأدوات الصحيحة وبعض النصائح المفيدة، أو عن طريق أدوات إنشاء المواقع يمكنك تصميم موقع رائع. إذا كنت مازلت تبحث عن طريقة لـ تصميم موقع وأنت لا تمتلك المعرفة التقنية و لست مصمم مواقع، لدينا بعض الافكار لتساعدك و لحمايتك من الوقوع في الأخطاء الشائعة للتصميم.
أحد أسهل الطرق لغير المصممين لتعلم كيفية تصميم موقع شامل هو استخدام نظام لإدارة المحتوى كـ ووردبريس.
إن أنظمة إدارة المحتوى تهتم بمظهر الموقع وتسمح لك بالتركيز على المحتوى الذي تريد أن تقوم بعرضه. حوالي ثلث المواقع الموجودة على الإنترنت تم إنشاؤها بواسطة ووردبريس، لهذا سنقوم بالتركيز عليه في هذه المقالة. مع العلم أن هذه النصائح يمكنك أن تقوم بتطبيقها على أي موقع تقوم بتصميمه.
كيف يمكنك تصميم موقع باستخدام ووردبريس
إذا كنت لا تزال مبتدئ وتحتاج للمساعدة بخصوص بعض الأمور التقنية، يمكنك تفقد أداة GoDaddy Managed WordPress Hosting.
فأحد خصائصها هي برنامج بداية سريعة Quick Start Wizard لمساعدتك على إطلاق موقعك سريعاً. عندما تقوم بالإجابة عن بعض الأسئلة سريعاً عن مشروعك أو عملك وسيتم استخدام هذه المعلومات لمساعدتك على إختيار شكل الموقع و البدأ في نشر المحتوى. باستخدام أداة GoDaddy Managed WordPress Hosting، ستحصل أيضاً على تحديثات البرامج الأساسية، نسخ إحتياطي يومي و خدمة عملاء على مدار الساعة.

إذا كنت مغامر أو تبحث عن المزيد من التحكم يمكنك أن تقوم بشراء خطة إستضافة وتقوم بتحميل ووردبريس بنفسك. إن نظام إدارة المحتوى متوفر مجاناً من WordPress.org ويتم تثبيته بسهولة إذا كنت تمتلك القليل من المعلومات التقنية. عندما تقوم باختيار الطريق الذي تريد أن تسلكه، فيمكنك أن تبدأ بتصميم الموقع الذي تريده. القليل من التخطيط و الإهتمام بالتفاصيل هو كل ما تحتاجه لـ تصميم موقع يبدو رائعاً و يعمل بسلاسة، حتى و إن لم تكن مصمم مواقع محترف.

كيف يمكنك تصميم موقع باستخدام طرق بسيطة وأفضل الممارسات
يمكن لموقع أن يكون امتداد لـ علامتك التجارية، وعلى أغلب الظن هو أول مكان يذهب إليه عملائك المحتملين للحصول على معلومات عنك.
عند اتباع بعض القواعد الأساسية لـ تصميم موقع خاص بك وتجنب الأخطاء الشائعة يمكنك أن تترك إنطباع جيد عند عملائك.
عندما تقرر أن تقوم بـ تصميم موقعك، عليك أن تأخذ في الاعتبار بعض النقاط مثل:
- ابدأ بـ خمسة صفحات رئيسية
- أن يكون موقعك بسيط وسهل
- المحتوى الذي تقدمه مهم جداَ
- ضع في الاعتبار تحسين محركات البحث SEO
- لا تنسى مستخدمي الهواتف المحمولة
- تأكد من أنه يعمل ويطابق متصفحات مختلفة
إذاً أنت جاهز لتتعلم كيفية تصميم موقع
أولاً ابدأ بـ تصميم خمسة صفحات رئيسية
كل عمل أو شركة سيكون لها بالطبع متطلبات مختلفة للمحتوى الذي ستقدمه في الموقع. لكن هناك بعض الصفحات أو المحتوى المشترك في كل المواقع، وقد تكون هذه البداية التي تحتاجها لإطلاق موقعك.
قد تختلف أهداف موقعك طبقاً للمنتجات أو الخدمات التي تقدمها، لكن سيظل هدفك الرئيسي هو جذب المزيد من الزوار لموقعك عن طريق تلك الصفحات.
الصفحة الرئيسية
هي أول ما يراه زوار موقعك، لذا اجعلها لا تنسى.
ستحتاج إلى إضافة أهم المعلومات في أعلى الصفحة، فهذه المنطقة عادةً ما تتضمن شعار الشركة و شريط التصفح، كما يمكنك إضافة فقرة صغيرة تشرح طبيعة عملك و ما تقدمه.
إن زر إتخاذ القرار CTA أداة مهمة لإدراجها في الصفحة الرئيسية لموقعك.
فكر في أهم شئ تريد أن يقوم زائر موقعك القيام بها قبل مغادرة موقعك مثل: الإتصال بك، شراء شئ ما أو تحميل تطبيق معين و قم بإنشاء زر اتخاذ القرار على هذا الأساس لحث الزائر على القيام بهذا الشيء.
عناصر مهمة يمكن أن تقوم بإدراجها في صفحتك الرئيسية:
- معلومات الاتصال الرئيسية: حتى يستطيع زوارك من التواصل معك بسهولة
- استمارة اشتراك أو انضمام: شجع عملائك على الاشتراك في نشرة البريد الإلكتروني لتلقي أجدد الأخبار والعروض من موقعك.
- شهادات العملاء: قم باستعراض مراجعات وشهادات العملاء ويمكنك أن تدرج Google reviews حتى يرى عملائك أنك تقدم خدمات جيدة ولبناء الثقة.
صفحة المنتجات والخدمات
هنا يمكنك أن تقوم بـ تعرض وتصنيف المنتجات والخدمات التي تقدمها. سيقوم عملائك المحتملين بزيارة هذه الصفحة للبحث عن معلومات عن منتجاتك لذا تأكد من أن هذه الصفحة بها كل التفاصيل التي يحتاجها.
بناءاً على نوع عملك، يمكنك إضافة فيديو أيضاً. بالإضافة إلى المعلومات عن الأسعار، يمكنك إدراج أساليب الدفع، معلومات عن التوصيل، سياسة الإعادة، شروط الحجز أو أي معلومات أخرى قد يحتاجها العميل.
إذا كنت تقوم ببيع المنتجات عبر الإنترنت يجب أن تأخذ بعين الاعتبار أن تقوم بتحميل أحد إضافات التجارة الإلكترونية مثل Woocommerce. هذه الإضافات تجعل عملية إضافة، تعديل وعرض المنتجات أسهل. كما أنها توفر خيارات لإرسال إخطار بالشحن، تعقب مستويات المخزون وتوفير وسائل لإدارة الطلبات.
صفحة معلومات حولنا
من أنت؟ كيف بدأت؟
يمكنك رواية قصة شركتك في صفحة المعلومات عنك.
إن وضع وجه لشركتك سـ يساعد عملائك على فهمك بشكل أفضل ويوفر شعور بالألفة الذي يحتاجه العملاء.
قم بإضافة صور لك، لفريقك، لـ واجهة متجرك أو فيديو قصير يسلط الضوء على شركتك. يمكنك إضافة جزء للفريق تنشر فيه صور فريقك والمسمى الوظيفي لهم وسيرة ذاتية قصيرة. هذه الصفحة هي مكان رائع أيضاً لإضافة أي جائزة حصلت عليها الشركة، شهادات تقدير أو مراجعات رائعة من العملاء.
صفحة المراجعات و الشهادات
لا شيء يوحي بالثقة مثل شهادات عملاء راضين عن منتجاتك. يمكنك أن تستغل الشهادات الإيجابية للعملاء، أو قم يطلب شهادات ومراجعات من العملاء لتستخدمها.
هل تريد أن تشجع المزيد من المشاركات؟ بإمكانك أن تقوم بإنشاء إستمارة حتى يملؤها العملاء. يوجد العديد من الإضافات في ووردبريس التي يمكنك أن تستخدمها ليقوم الزوار تقديم شهادة ثم تراجعها أنت قبل ظهورها على الموقع.
صفحة معلومات الإتصال
هي أحد أهم الصفحات في موقعك.
يحتاج عملائك المحتملين إلى طريقة للتواصل معك، لذلك يجب أن تكون معلومات و بيانات التواصل معك واضحة وسهل الوصول إليها.
يجب أن يكون التواصل معك و مع فريقك في غاية السهولة، لذا تأكد كم أن هذه الصفحة أحد أولوياتك. إذا لم تشعر بالإلهام بعد إليك بعض النصائح لتجديد صفحة التواصل في موقعك.
عليك أن تتذكر أنه مهما كانت المنتجات والخدمات التي تقدمها، فإن الهدف الأساسي هو تشجيع زوار الموقع على التواصل معك. إذاً عليك أن تجعل هذه العملية سهلة للغاية. قم بإضافة أكبر عدد من وسائل الإتصال معك، عادةً ما تتضمن حسابات بريد إلكتروني، هواتف محمولة و عناوين حقيقية. إذا كان يوجد موقع جغرافي شركتك يمكنك إضافة خريطة أو إرشادات للوصول.
بعض من الأمور الأخرى التي يمكنك إضافتها في صفحة التواصل هي ساعات العمل، الأجازات و نموذج إتصال للتواصل معك.
ثانياً أن يكون تصميم موقعك بسيط وسهل
إن أفضل المواقع الإلكترونية هي التي تكون واضحة وسهلة التصفح. بالرغم من وجود الآلاف من التصميمات، لكن من الأفضل دوماً تذكر مقولة الأقل هو الأكثر.
النصوص الكثيرة، المحتوى المتزاحم والصور اللامعة هي ما تجعل رؤية الموقع صعبة وتصفحه أيضاً.
إذا كنت تقوم باختيار قالب لـ ووردبريس أو تقوم بـ تصميم موقع بطريقة مختلفة، عليك أن تحافظ على تصميم بسيط. اختار أهم المعلومات التي يريد أن يعرفها عملائك وقم بالتركيز عليها.
لا يجب أن يكون موقعك محير ومربك لأول وهلة. تريد أن يفهم عملائك ما تريد أن تقدمه في خلال أول عشر ثواني لهم في الموقع.
قم باختيار خط أو اثنين ومجموعة من الألوان عادةً ما تكون نفس ألوان شركتك، واستخدم هذه الألوان فقط. ستريد أيضاً أن تكون قائمة البحث واضحة، واستخدام كلمات توضح ما هي المعلومات التي ستكون في تلك الصفحة. إذا تطلب الأمر استخدام قوائم فرعية لجمع الصفحات المتشابهة في فئة واحدة.

ثالثاً المحتوى الذي تقدمه مهم جداَ
عندما نتحدث عن محتوى الموقع فلا يعني هذا النصوص المكتوبة فقط، بل يشمل الصور و الفيديوهات. هناك مبادئ مختلفة لاستخدام الصور والفيديوهات، لكن يجب عليك أن تتوخى الحذر عند إضافتها للموقع.
النصوص المكتوبة
هذا هو لُب و أساس موقعك، فيجب أن يكون مكتوب بعناية ويجب أن يكون ذا صلة وثيقة مع عملائك المستهدفين.
لن يساعد موقعك عملك إذا كان تصميمه جذاب ولكن المحتوى الموجود ليس ذا صلة.
يجب أن يمثل محتوى الموقع السياسات و الممارسات الحالية لشركتك والأسعار التي تقدمها وفي نفس الوقت يكون مفيد للعملاء.
ابتعد عن المحتوى الذي يبدو كـ رسائل مزعجة أو كأنه مكتوب لمحركات البحث وليس لأشخاص حقيقية. يجب على المحتوى أن يُكتب بطريقة طبيعية وبلغة سهلة الفهم والقراءة. يجب أن يوفر مستوى مرتفع من التفاصيل ويخلو من الأخطاء في الكتابة والإملاء.
سيساعدك هذا على عدم إزعاج عملائك بالإضافة إلى تحسين موقعك في محركات البحث.
قم بمراجعة وتنقيح المحتوى باستمرار لتتأكد من أنه مُحدث. عن طريق إضافة محتوى جديد بانتظام، مثل مقالات أو تدوينات جديدة حتى يظل زوار موقعك على تواصل دائم معك.
الصور
الأشخاص بطبيعة الحال يفضلون الأشكال البصرية، الصور هي أفضل طريقة لدعم و تعزيز موقعك. لكن هناك بعض النقاط التي يجب أن تضعها في الاعتبار.
يجب أن تكون الصور مناسبة و متوافقة مع المحتوى و النصوص التي تقدمها.
إضافة عدد كبير من الصور في صفحة واحدة قد يدفع زوار الموقع على المغادرة نتيجةً لـ زيادة في وقت تحميل الصفحة، لذا عليك أن تضع استراتيجية ناجحة لإضافة الصور.
إن هدفك هو تصميم موقع جذاب بصرياً بدون انتقاص من رسالتك الأساسية.
لا يجب أن تستخدم الصور ذات جودة الطباعة لأن حجم الملف سيكون كبيراً للغاية، إليك بعض النصائح الأخرى لاستخدام الصور في ووردبريس. ولكن بصفة عامة، تذكر - كما نصحناك سابقاً - أن تختار الصور بعناية.
رابعاً أثناء تصميم الموقع ضع في الاعتبار تحسين محركات البحث SEO
عندما تفكر في كيفية تصميم موقع من المهم أن تفكر دائماً و تضع في الحسبان تحسين ترتيب موقعك في محركات البحث.
الكثير من أصحاب الشركات الناشئة و المشاريع الصغيرة يعتمدون بشكل رئيسي على التسويق عبر الكلام الشفهي، لكن تحسين ترتيب موقعك في محركات البحث قد يكون طريقة جيدة لزيادة عدد زوار موقعك.
هناك العديد من العوامل التي تساعد على تحسين ترتيب موقعك في محركات البحث، و هناك شركات توفر أدوات (مثل GoDaddy) التي تتخصص في تحسين محركات البحث GoDaddy's SEO Service. لكن عندما تبدأ بـ تصميم موقع هناك بعض الخطوات التي يجب أن تقوم بها لتساعد موقعك على تصدر النتائج في محركات البحث.
الكلمات المفتاحية
قبل أن تبدأ في كتابة محتوى موقعك، عليك أن تقضي القليل من الوقت في البحث عن الكلمات المفتاحية و العبارات التي يبحث عنها عملائك في محركات البحث مثل جوجل عندما يقوموا بالبحث عن المنتجات و الخدمات التي تقدمها. قم بإضافة هذه الكلمات و العبارات في موقعك في العناوين الرئيسية، المحتوى و أزرار اتخاذ القرار لـ جذب انتباه محركات البحث لموقعك وتحسين ترتيبه.
استخدام أدوات مثل مخطط الكلمات الرئيسية من جوجل، مؤشرات جوجل و SEMrush ستساعدك في البحث عن كلمات رئيسية.
البيانات الوصفية Meta Description
إن أبسط مهمة فى السيو هي اختيار البيانات الوصفية meta descriptions و meta title لكل صفحة في موقعك.
هذه البنود، يتم الإشارة لها كـ meta tags، فهي توفر معلومات خفية لـ محركات البحث لوصف موضوع صفحتك. هذه هي العناوين و الوصف التي يستخدمها محركات البحث مثل جوجل.
لحسن الحظ، إن نظام إدارة المحتوى مثل ووردبريس يجعل اضافة و تعديل هذه البيانات سهل باستخدام اضافات مثل Yoast SEO. قم بتحميل الإضافة و بمجرد قراءة مقالات عن كيفية استخدام هذه الاضافة، فإن تعديل و إضافة الـ meta tag يصبح سهلاً. قم بإضافة عنوان و وصف لكل صفحة في موقعك، و إضافة كلمة مفتاحية أيضاً أمر جيد.

البيانات المنظمة (سكيما)
معلومة أخرى مفيدة لتحسين ترتيبك في محركات البحث هو إضافة معلومات الإتصال باستخدام مخطط الترميز Schema Markup. هذا الأمر لا يهم المستخدمين حقاً، لكن محركات البحث تستخدم هذه المعلومات لتحديد مكان عملك في نتائج البحث المحلية.
هل أنت لست مبرمج؟ لا توجد مشكلة. يوجد هناك مولد للسكيما Schema generator يساعدك على إنشاء الكود بالنيابة عنك.
قم بإضافة هذا الكود في موقعك و سـ تستطيع محركات البحث من عرض بيانات الاتصال الخاصة بك في نتائج البحث.
Image tags
ماذا عن المحتوى الذي لا يتكون من نصوص مثل الصور؟ يجب توفير معلومات عنها أيضاُ لمحركات البحث.
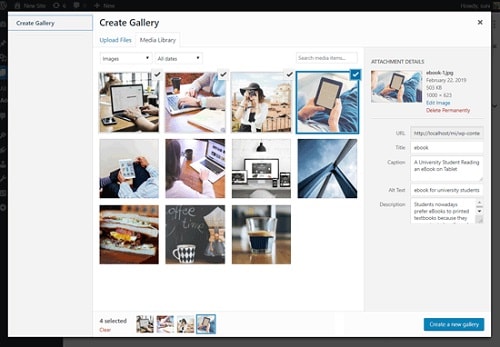
عندما تقوم بإضافة الصور على منصة ووردبريس، يمكنك إضافة بعض الأشياء لـ تساعد على تحسين موقعك في محركات البحث. عند إضافة عنوان و نص بديل alt text للصور سيساعدك هذا على تحسين ترتيبك في محركات البحث. يمكنك أيضاُ إضافة وصف للصور لمساعدة القراء.

خامساً عند تصميم موقع لا تنسى مستخدمي الهواتف المحمولة
في عام 2018، 58% من زيارات المواقع تمت من الهواتف المحمولة، هذا يعني أن موقعك يجب أن يكون مظهره جيداً على جميع الأجهزة.
إن قدرة تصميم موقع على ضبط وتكييف المحتوى أوتوماتيكياً ليتواءم مع مختلف الشاشات والأجهزة تعرف بـ الاستجابة.
ووردبريس سيجعل هذا الأمر سهلاً جداً. العديد من قوالب ووردبريس متوافقة مع الهواتف المحمولة و قد تحتاج إلى القليل من التغييرات. الموقع المتجاوب مع جميع الأجهزة سيعطي لزوارك تجربة رائعة و محترفة من أي جهاز يستخدمونه.

سادساً تأكد من أن التصميم يعمل ويطابق متصفحات مختلفة
عليك أن تتذكر أن ليس جميع زوار موقعك يستخدمون المتصفح نفسه لرؤية موقعك. معظم الوقت، لن تكون هذه مشكلة لكن عليك أن تتفقد كيف يبدو موقعك من خلال متصفحات مختلفة. لن تحتاج أن تجرب كل المتصفحات الموجودة، لكن من الأفضل أن يعمل موقعك بكفاءة على أشهر خمسة متصفحات: كروم، فايرفوكس، سفاري، إيدج و أوبرا.
إذا كنت تستخدم ووردبريس و قالب متجاوب مع متصفحات مختلفة، ستتمكن من رؤية نفس المظهر لموقعك على أغلب المتصفحات.
في النهاية
العالم الآن يسير بخطوات سريعة في اتجاه التكنولوجيا، لذلك يحتاج كل صاحب عمل، إلى موقع إلكتروني. النصائح الموجودة في هذه المقالة ستساعدك على تصميم موقع مفيد و محترف. فالقليل من التخطيط والوقت هو كل ما تحتاجه لتصميم موقع رائع يساعدك على ابراز وإظهار شركتك حتى و إن لم تكن مصمم مواقع.